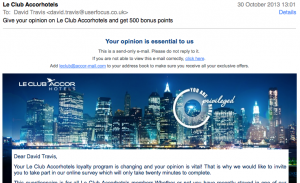
I got this email today from a company asking me to complete a survey.

I thought that there was an interesting juxtaposition at the top of the email.
I noticed that my opinion wasn’t just important to them: it was essential.
And then, just below this message, I noticed: “This is a send-only e-mail. Please do not reply to it.”
So my opinion is essential, but only if it’s given in the right format.
I’m not sure when no-reply emails became fashionable, but in my view, using them is the antithesis of being customer centred. What a ‘no-reply’ email address says is: “Our time is much more important than yours. If you want to contact us, you’ll need to wade through our convoluted online form, specifically designed to keep customers like you at arm’s length.”